Nuestro sistema gráfico
Logotipo
Un símbolo simple de formas que permite reconocimiento instantáneo, una familia tipográfica moderna y sencilla.
Logo

Construcción
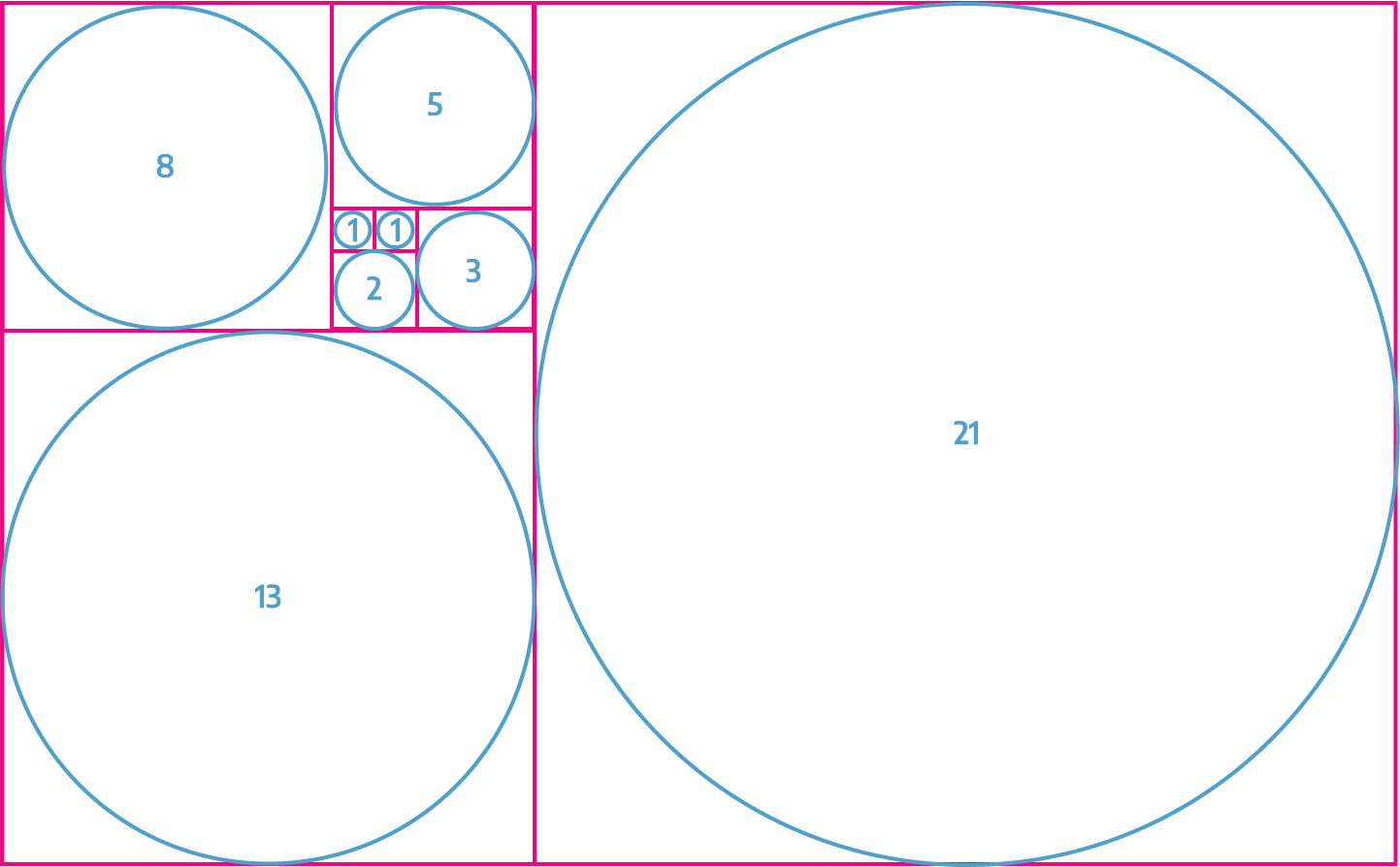
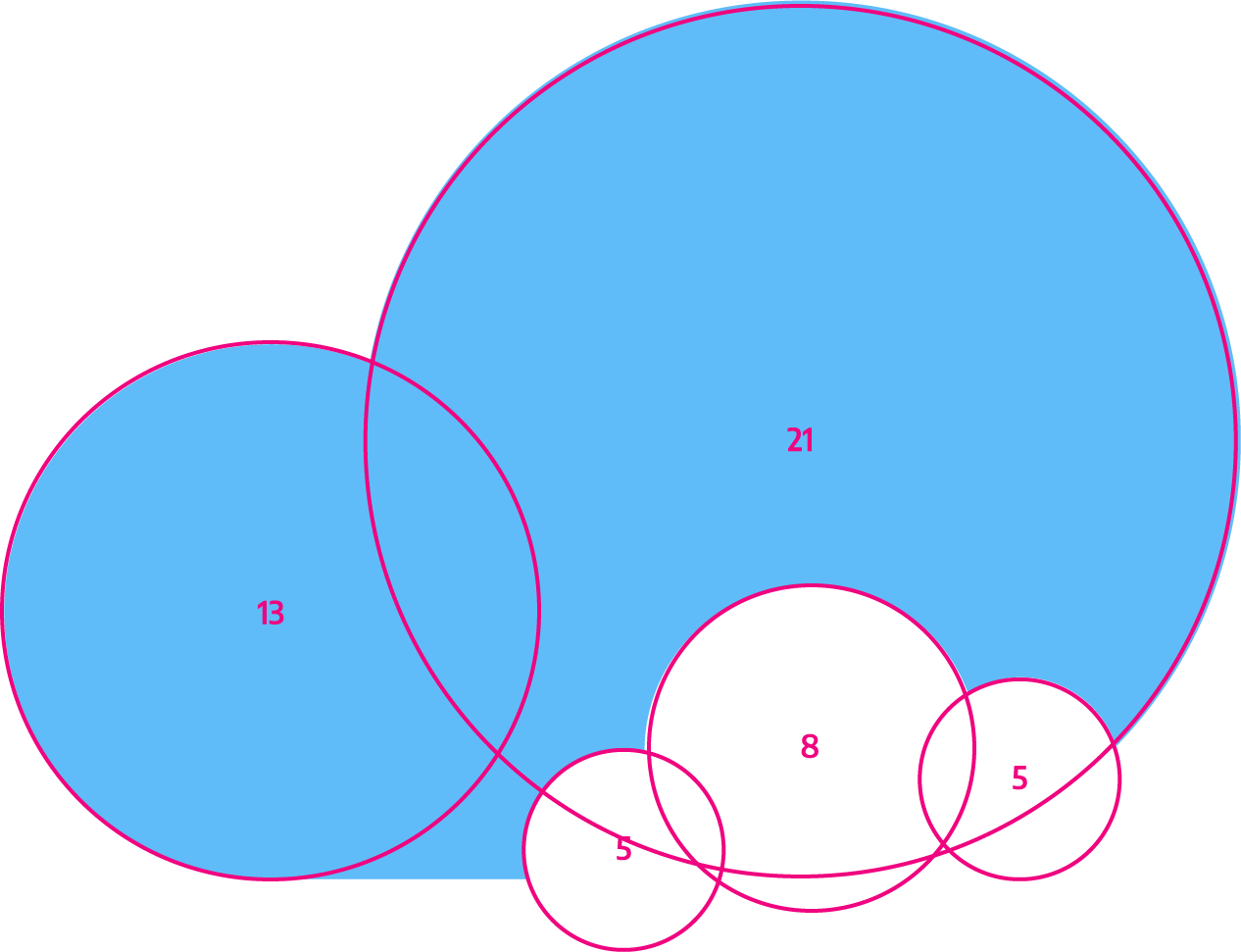
Nuestro logo esta basado en formas simples. círculos y rectángulos que se rigen por la proporcionalidad del rectángulo dorado (denominado también rectángulo áureo).
El rectángulo dorado es un rectángulo que posee una proporcionalidad entre sus lados igual a la razón áurea. Es decir que es aquel rectángulo que al substraer la imagen de un cuadrado igual al de su lado menor, el rectángulo resultante es igualmente un rectángulo dorado. A partir de este rectángulo se puede obtener la espiral dorada, que es una espiral logarítmica.


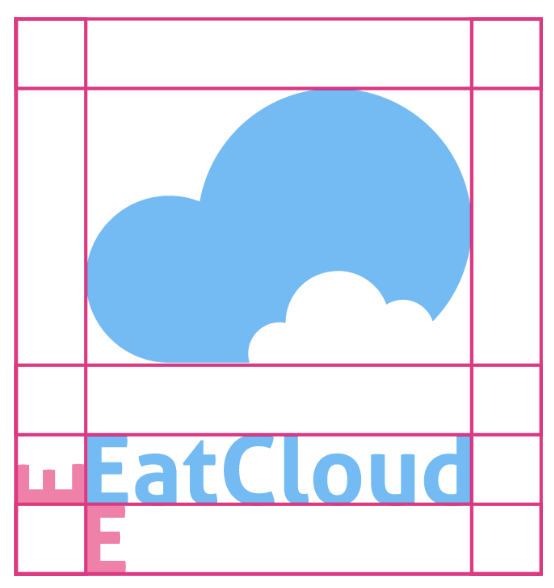
Espacio libre
El espacio libre alrededor del logotipo es igual a la altura de la tapa de la E.

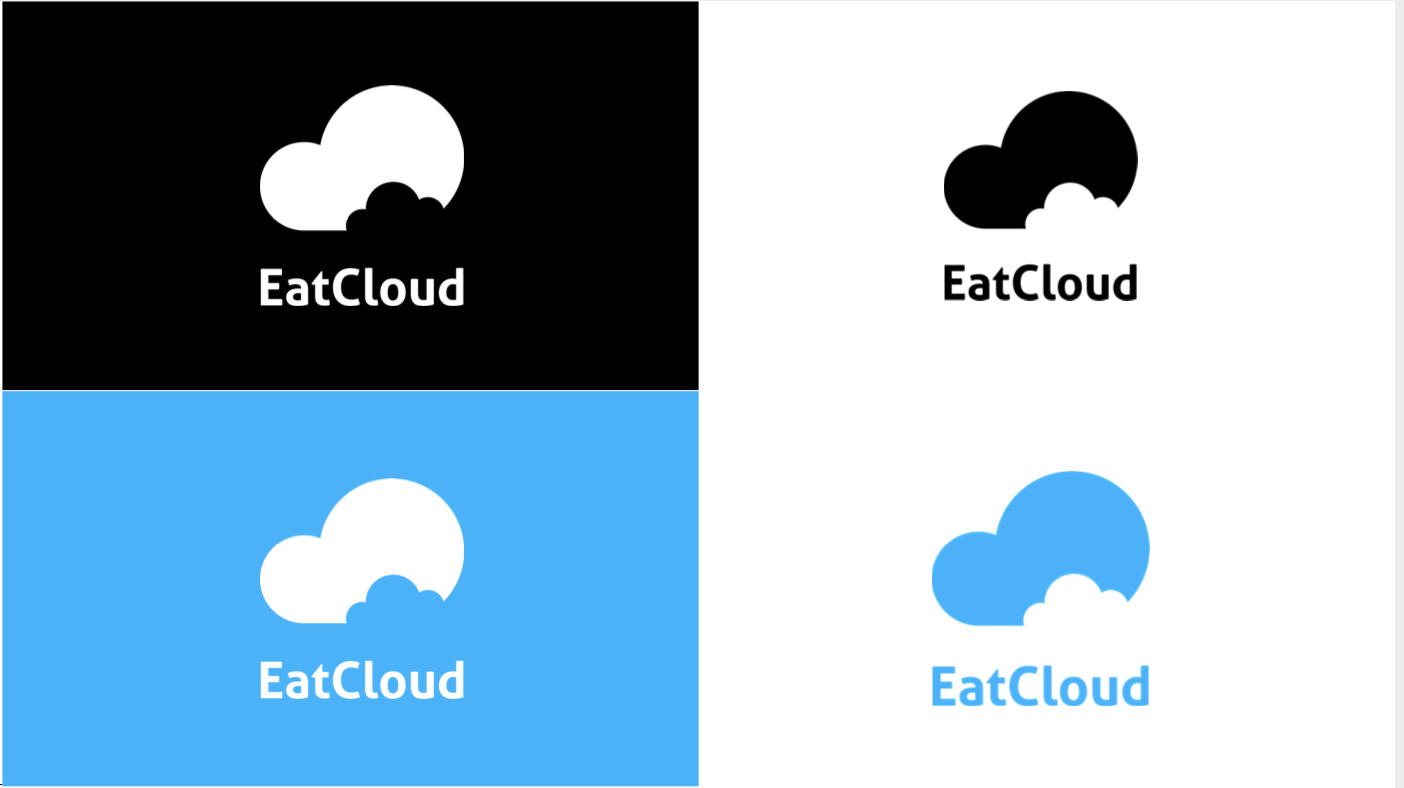
Color
El logotipo debe ser blanco sobre fondos oscuros y de color y azul o negro sobre fondos más claros.

Ubicación
La ubicación del logotipo depende de el tipo de comunicación y uso.

En comunicaciones generales que incluyan texto, el logo deberá ubicarse abajo a la izquierda de la composición.

Las composiciones que usan un marco en U pueden alinearse al centro. Dependiendo de la (s) imagen (es) de la composición, el logotipo se puede colocar al sur o al norte en la composición.

Comunicaciones digitales como llamadas a la acción y sitios web, así como aplicaciones funcionales como señalización ambiental: el logotipo debe estar alineado en la parte superior.

Como marca de agua sobre imágenes a fondo completo se recomienda su ubicación en la esquina inferior derecha.
Manejo de Partnership
La alineación de logotipos de alianzas debe seguir reglas de espacio claro.

Iconos sociales
La alineación de logotipos de alianzas debe seguir reglas de espacio claro.





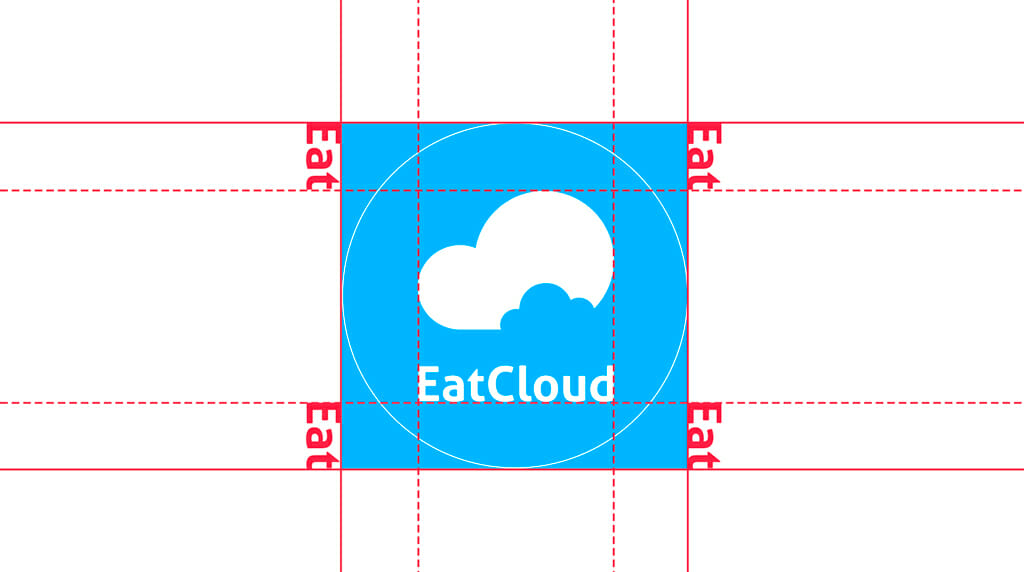
Construcción de Iconos sociales
Alinee el logotipo vertical y horizontalmente sobre el fondo. Use la palabra «Eat» como plantilla para determinar los espacios superior e inferior desde el borde de la forma del icono.

Color
Creamos una paleta de colores vibrantes
Colores primarios de la marca
Los colores de nuestra marca principal son el azul brillantes, el blanco y el negro. Se utilizan para proporcionar accesibilidad, simplicidad y coherencia en todas las comunicaciones de la marca.
Azul Brillante
RGB—0 179 254
CMYK—68 15 00
HEX — 00b3fe
PMS—2925 C
Blanco
RGB — 255 255 255
CMYK—0000
HEX — FFFFFF
PMS — White
Negro
RGB—0 0 0
CMYK—70 35 40 100
HEX — 000000
PMS—Black 6 C
Fucsia de acción
El fucsia de Acción es un color importante que es exclusivo de EatCloud y debe usarse con moderación para los llamados a la acción, momentos de apoyo y seguridad en los momentos de interacción entre un usuario y la marca.
Fucsia de acción
RGB—255 23 95
CMYK—0 93 38 0
HEX — ff175f
PMS—1925 C
Colores Secundarios
Nuestros colores secundarios le dan brillo a las interfaces de usuario de nuestras aplicaciones. Deben usarse con moderación en la ilustración, la fotografía y el producto para mantener el significado y la potencia.
Azul Claro EatCloud
RGB—97 216 233
CMYK—56 0 14 0
HEX — 61d8e9
PMS—310 C
Verde EatCloud
RGB—54 197 170
CMYK—67 0 44 0
HEX — 36c5aa
PMS—7465 C
Amarillo EatCloud
RGB — 250 193 114
CMYK—1 29 62 0
HEX — fac172
PMS—1355 C
Naranja EatCloud
RGB—255 131 87
CMYK—0 60 64 0
HEX — ff8357
PMS—1575C
Violeta EatCloud
RGB—109 34 182
CMYK—78 87 0 0
HEX — 6d22b6
PMS—266C
Púrpura EatCloud
RGB—29 1 47
CMYK—97 100 43 67
HEX — 1d012f
PMS—5255C
Proporciones de uso
Es importante seguir las reglas de estas proporciones al crear cualquier comunicación de marca para mantener la coherencia de la marca y permanecer accesible para todas las personas.
El blanco juega un papel muy importante en todas las comunicaciones de la marca y debe proporcionar un equilibrio con el negro.
Fucsia de Acción solo se usa en momentos críticos que justifican la atención entre EatCloud y el usuario.
Primarios


Secundarios
Tipografía
Open Sans es la fuente de párrafo, es una fuente optimizada para fácil lectura. Se combina con la fuente Encode Sans Semi Condensed Una fuente que impide carácter sin dejar de ser humana y fluida. Ambas fuentes son en sí familias tipográficas con todas las variables. Se usa como fuente de contraste, la fuente Roboto Mono, exclusivamente para disponer códigos en la version desktop de las web apps.
Definiciones
¿Como se definen?
El contraste define la jerarquía, crea énfasis, mejora el relacionamiento y el entendimiento del contenido y controlas que tan rápido se lee el texto.
Se puede crear énfasis en la tipografía mediante
escala | grosor | clasificación | color.
Escala 3:4 de fuente
Usar el radio 3:4 en el tamaño de la tipografía permite que las jerarquías se relacionen entre sí porque crecen con el mismo radio. Se puede empezar con un tamaño base de fuente y multiplicarla por 1.333 para encontrar el siguiente tamaño de fuente.
Heading:
< h1>< /h1> 28px / 34px
Encabezar adecuadamente. Nunca usar más de un H1 en una vista. Es el titulo del capítulo de cada vista página o experiencia.
Title:
< h2>< /h2> 21px / 25px
Se usa h2 para definir el título de una pagina, vista o experiencia.
Section:
< h3>< /h3> 18px / 2px
Define el subtitulo de una experiencia debido a su tamaño y jerarquía puede usarse tambien cómo link que mejora la conversión.
Subsection:
< h4>< /h4> 16px / 18px
Es el mejor para definir una nueva subvención en una misma página o vista.
Body bold:
< p class=“bold”>< /p> 18px / 34px
Se usa para hacer énfasis una sección o un texto. Palabras clave y métricas en un dashboard funcionan muy bien con Body bold. No es bueno usar mucho Bold en un diseño pues lo recarga visualmente. Menos es más.
Body:
< p>< /p> 18px / 34px
El cuerpo de contenido ocupa el 50% de la interfaz de un producto, usar una fuente única (Open Sans) permite claridad en la lectura y limpieza visual.
Botón:
< a>< /a> 18px / 34px
Los botones suelen tener mayor altura de línea (ver sección Botones) para tener mejor legibilidad en su contenedor. Hay tres niveles de prioridad de botones, es bueno conservar el mismo tamaño y estilo de fuente en todos ellos (con un grosor medium).
Meta:
< p class="small">< /p> 14px / 24px
Se usa para generar contraste o darle mensajes no intrusos al usuario, en sub-labels, input fields o mensajes de retroalimentación a acciones.
Headers
h1, h2, h3, h4, h5, h6
font-family: Encode Sans Semi Expanded 700
h1
font-size: 28px;
line-height: 34px;
h2
font-size: 21px;
line-height: 25px;
h3
font-size: 18px;
line-height: 22px;
h4
font-size: 28px;
line-height: 34px;
big-tit
/* Large screens (1405px upwards) *
@media only screen and ( min-width: 1405px ) {
.big-tit {
line-height: 4.4rem;
font-size: 4.4rem;
display: inline;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
margin: 0;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
}
/* Laptops and desktops (1100-1405px) */
@media only screen and ( min-width: 1100px ) and ( max-width: 1405px) {
.big-tit {
line-height: 4.4rem;
font-size: 4.4rem;
display: inline;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
margin: 0;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
}
/* Tablets in landscape mode (981-1100px) */
@media only screen and ( min-width: 981px ) and ( max-width: 1100px ) {
.big-tit {
line-height: 3.4rem;
font-size: 3.4rem;
display: inline;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
margin: 0;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
}
/* Tablets in portrait mode (768-980px) */
@media only screen and ( min-width: 768px ) and ( max-width: 980px ) {
.big-tit {
line-height: 3.4rem;
font-size: 3.4rem;
display: inline;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
margin: 0;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
}
/* Smartphones in landscape mode (480-768px) */
@media only screen and ( min-width: 480px ) and ( max-width: 767px ) {
.big-tit {<
line-height: 2.4rem;
font-size: 2.4rem;
display: inline;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
margin: 0;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
}
/* Smartphones in portrait mode (0-479px) */
@media only screen and ( max-width: 479px ) {
.big-tit {
line-height: 2.4rem;
font-size: 2.4rem;
display: inline;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
margin: 0;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
}
Body
body
font-family: Open Sans
p
font-size: 18px;
font-weight: 400;
line-height: 34px;
letter-spacing: 0.26px;
codigo de anuncio
font-family: Roboto Mono (500)
font-size: 14px
line-height: normal
metadata
font-family: Open Sans
font-size: 14px
line-height: normal
p
font-family: Open Sans
font-size: 18px;
font-weight: 400;
line-height: 34px;
letter-spacing: 0.26px;
p info
font-family: Open Sans
font-size: 14px
line-height: normal
Descargas
Incluirlo en piezas digitales
< link href="https://fonts.googleapis.com/css?family=Encode+Sans+Semi+Expanded:400,600,700,800,900|Open+Sans:400,600&display=swap" rel="stylesheet" >
Iconos
Librería
Recursos
Código
Recomendamos el uso de la fuente material icons de google fonts, la documentación para su uso se encuentra aquí
